こんにちはー!なのんです。5/27はたぁくん☆ゼミ第8回目。なのんのオウンドメディアもジワジワ育ってきております。
みなさんインスタグラムはされていますか?見るだけ派の方も、戦略立てて日々投稿してるよーという方も、活用の仕方は様々かと思います。
文章よりも画像重視のインスタグラムは、ネイルサロンにはぴったりなSNSになります。なのんもかれこれ5年ほどネイリストとしてのアカウントをやっていますが、そこから予約の問い合わせが来ることも多々あります。海外の方から長文のファンメッセージをいただいたこともあります。よってセルフブランディングには必要不可欠だと考えています。
なので、日々インスタグラムには画像を投稿しているわけですが、それをそのまま自分のホームページに自動的にupされたら手間も少ない。
というわけで
今回はページに【Instagramフィード】を入れる方法を教えてもらいました。
Instagram(インスタグラム)フィードとは
Instagramフィードとは自身のWEBページに、自身のInstagramに掲載されている最新の画像を 表示されるようにすることです。

一度入れ込んでおけば、あとは勝手に最新のものが表示されるので、とっても楽チン!!
それでは実際に設定してみましょう!
Instagramフィードをワードプレスで入れ込む方法
1.【Instagram feed】のプラグインを追加する
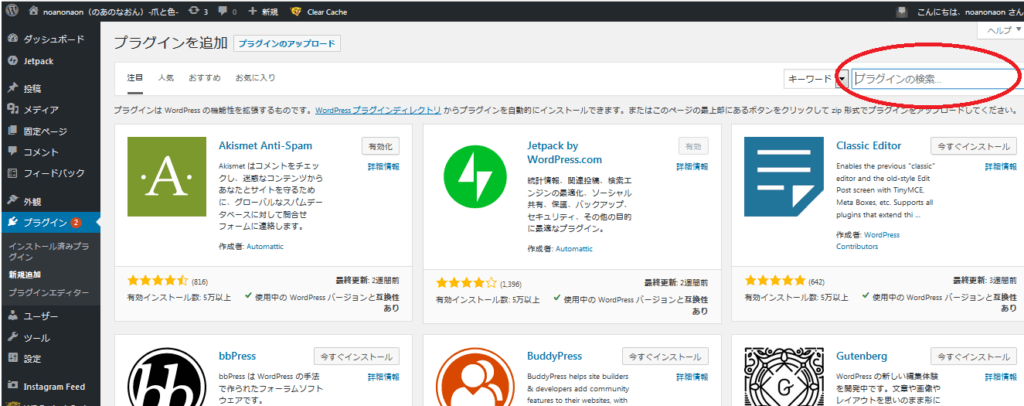
①ワードプレスのメニュー【プラグイン】から【新規追加】をクリック

②【プラグインの検索】バーに、【Instagram feed】と入力し、検索する

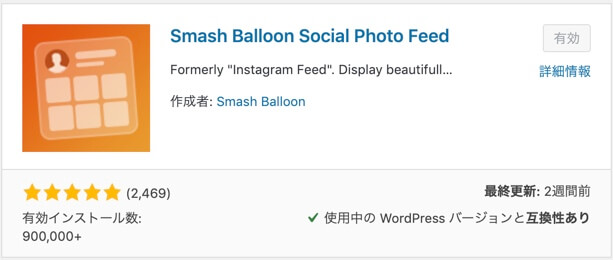
③【Smash Balloon Social Photo Feed】のプラグインをインストールする

2.自身のInstagramアカウントと紐づける
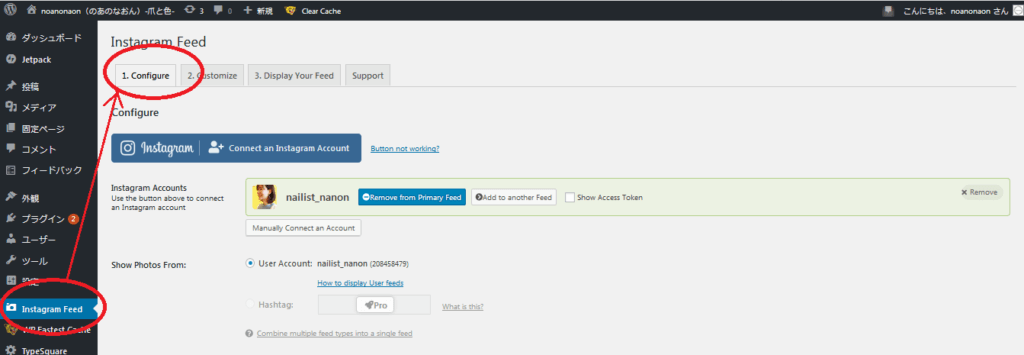
①Instagram feed プラグインの設定画面へ

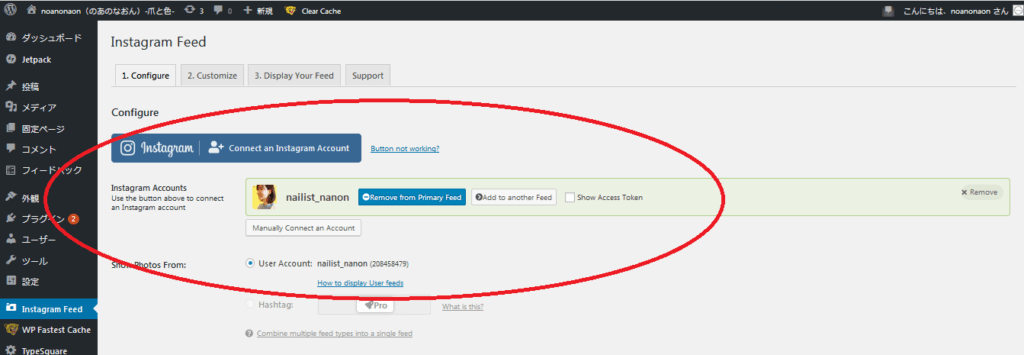
②1.configureから、自身のInstagramと紐づける
※InstagramのログインIDとパスワードが必要です(以下画面は紐付き完了後です)

3.Instagramフィードの表示設定をする
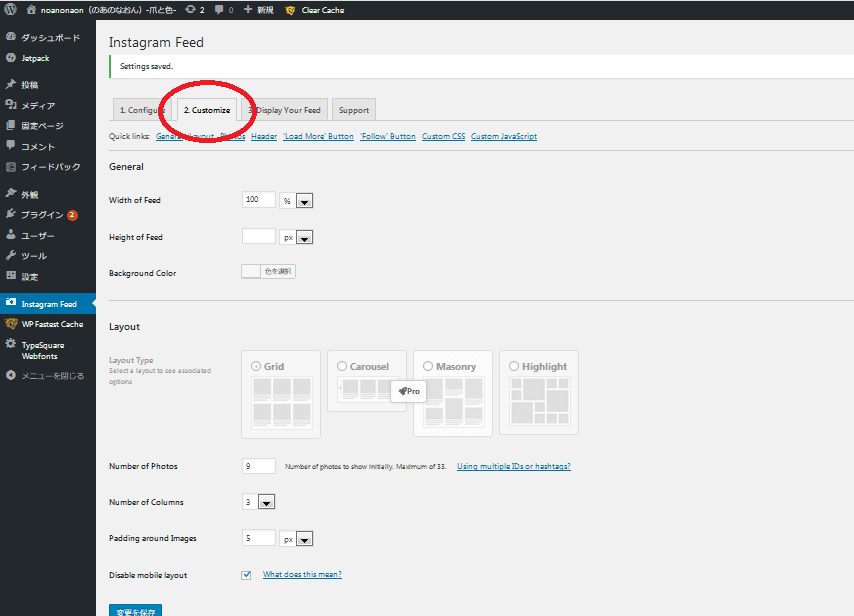
①2.Customizeの設定をする
1)Customizeをクリック

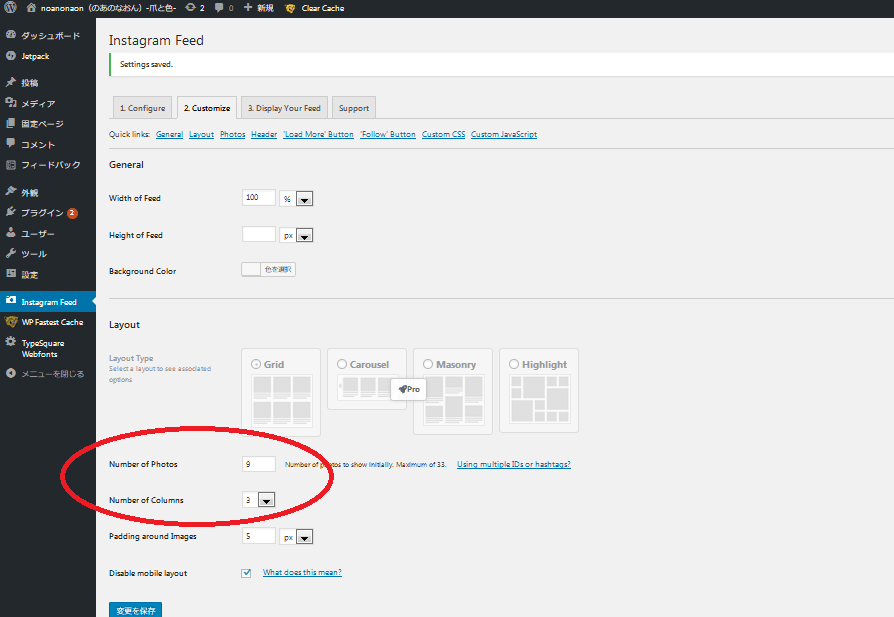
2)【Number of Photos】にて、表示したい写真の数を、【Number of Columns】にてカラム(列数)を設定する

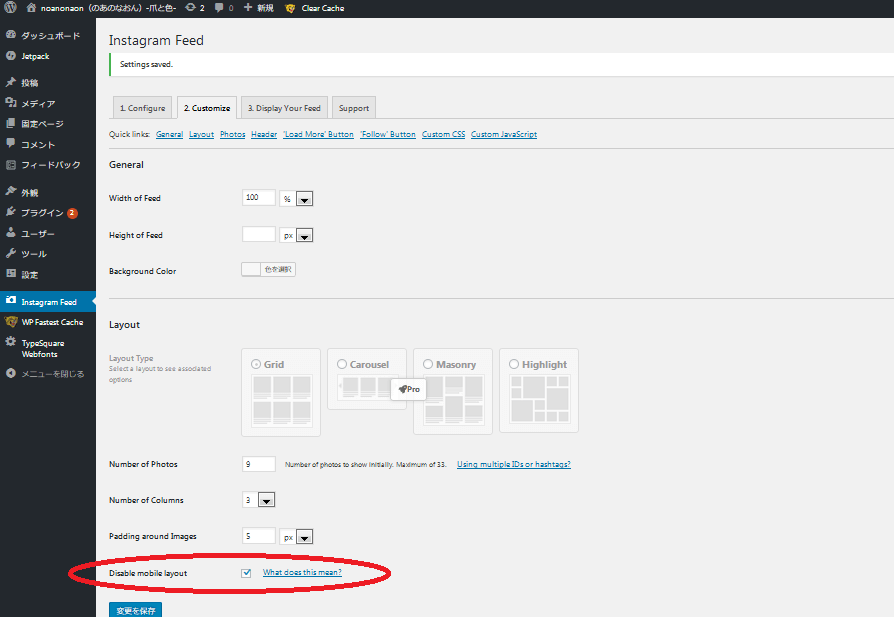
3)【Disable mobile layout】にて、自動的にモバイル版の表示に変えるか否かを設定する

チェックを入れると、このようなパソコン版と同様の表示となり、

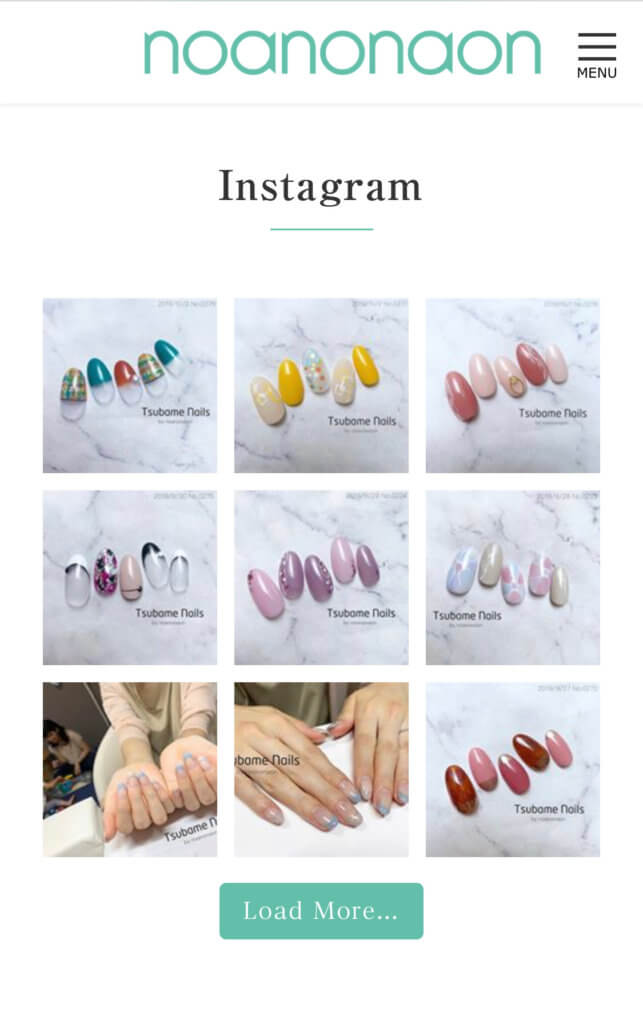
チェックを外すと、モバイル版となり、このように写真が縦に並びます

お好きな表示を選択ください!
②固定ページに[Instagram-feed]を埋め込む
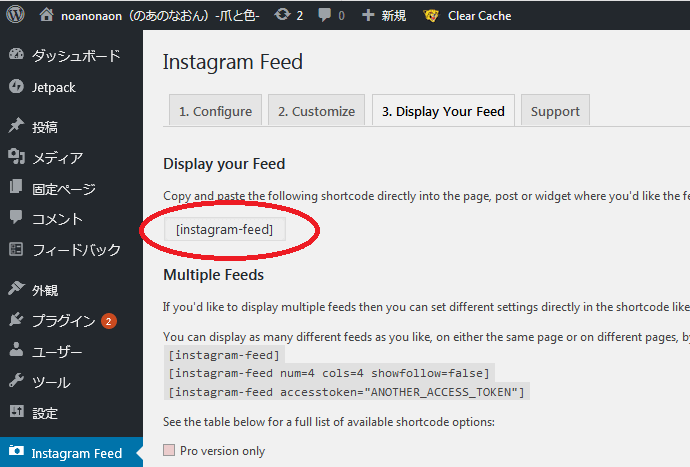
1)3.Display your Feedでショートコードを取得する
[instagram-feed]を右クリックでコピー
2)任意の固定ページにショートコードを埋め込む
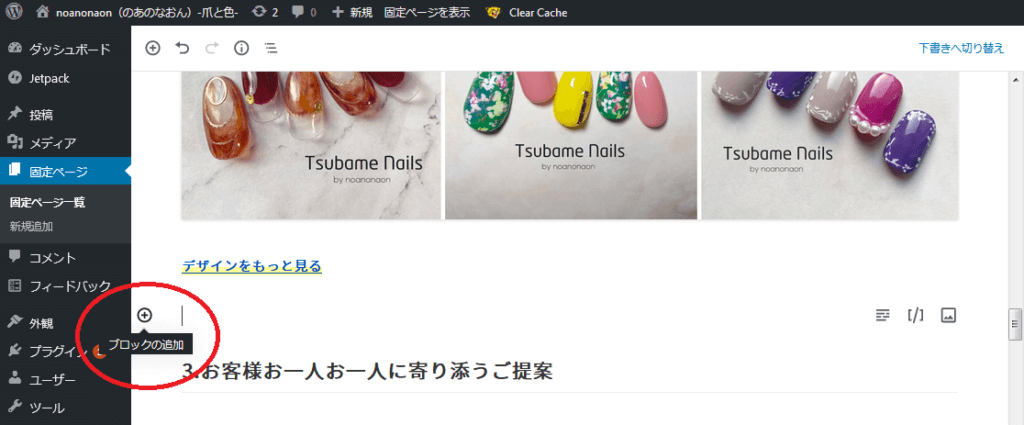
・Instagramフィードを入れ込みたい場所にブロックを追加する。

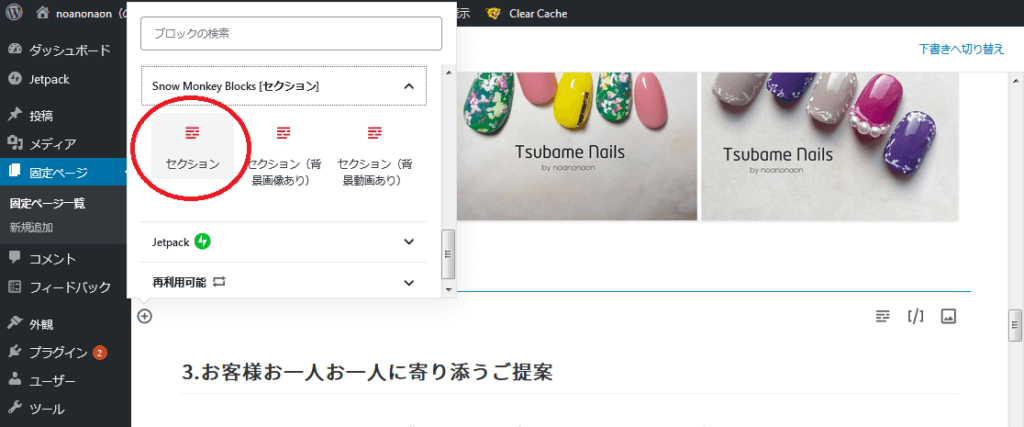
・セクションブロックを追加する

・タイトル部分に任意の言葉を入力する

・文章部分にブロックを追加する

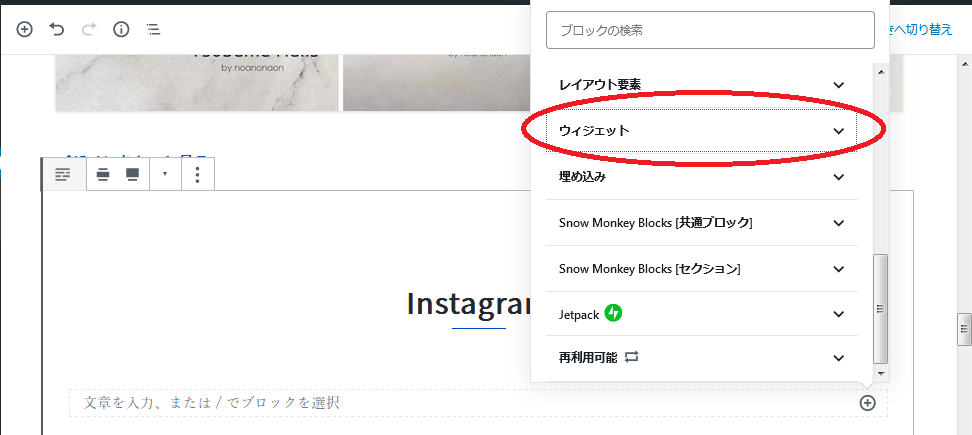
・ウィジェットを選択

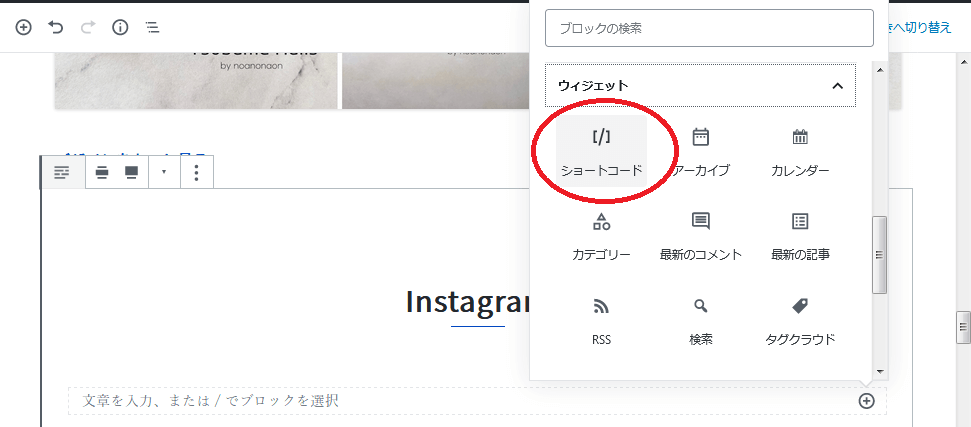
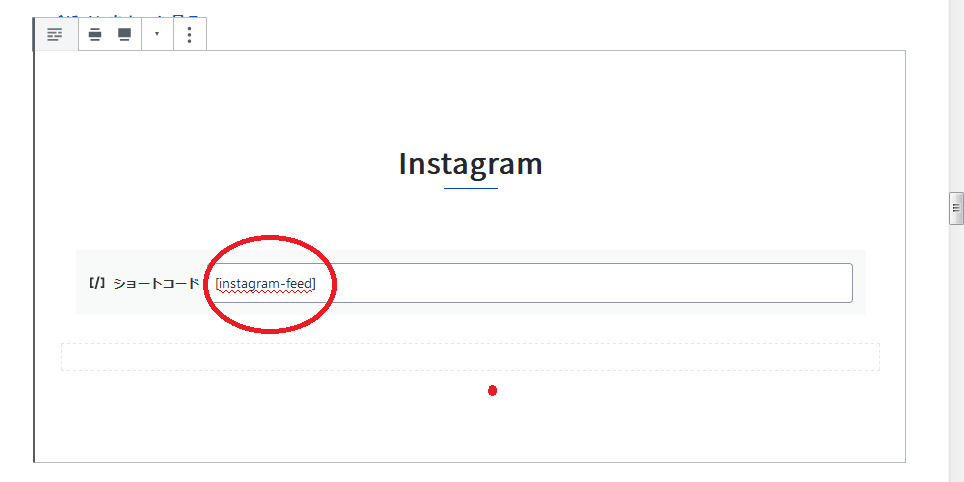
・ショートコードを選択

・先ほどコピーしたショートコード[instagram-feed]を貼り付ける

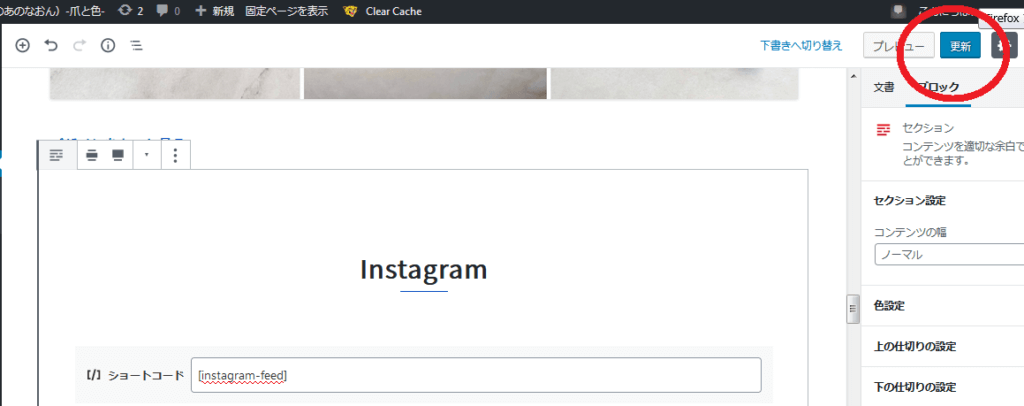
・更新する

4.埋め込み完成!!
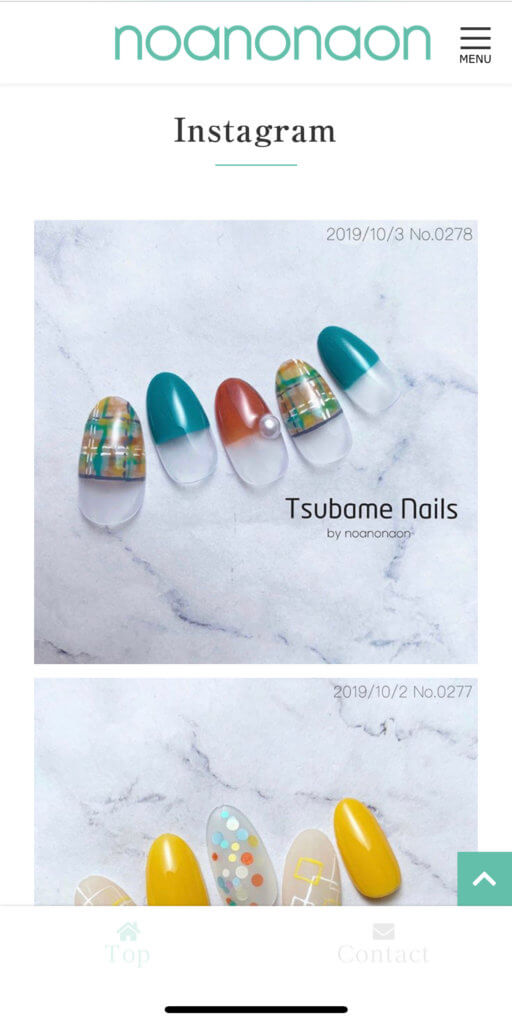
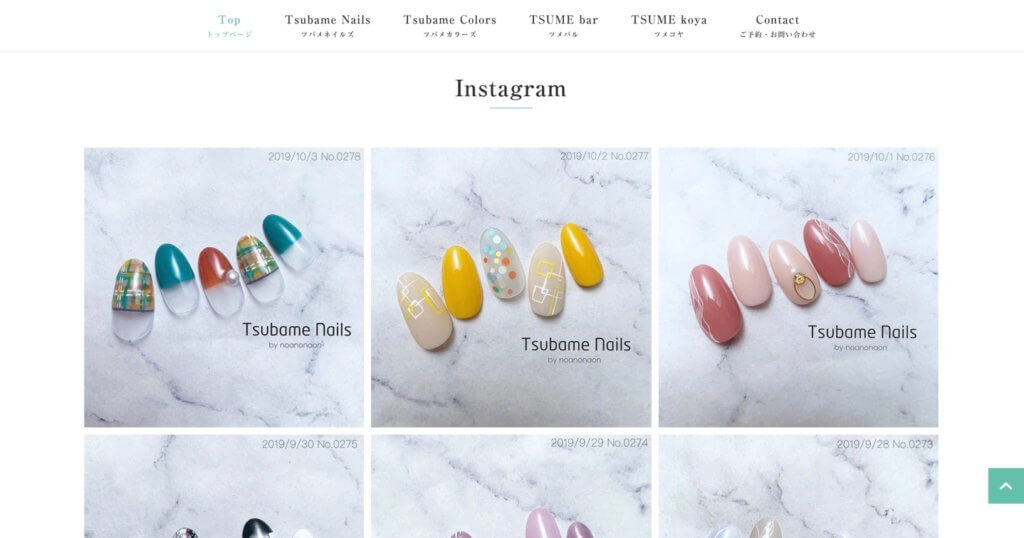
WEBページの表示を確認しましょう!

Instagramの埋め込みができたサイトがこちらです。↓
さいごに
いかがでしたでしょうか??これでオウンドメディアがさらにバージョンアップできました!!
細かめに書いてみましたが、この説明ではわかりにくいよーーという方のために、
他の方のわかりやすそうなリンクも参考で貼っておきます。
参考
「InstagramのフィードをWordPressに表示させる連携プラグイン「Instagram Feed」の設定方法」
https://naitoisao.com/23832/
「【WordPress】インスタグラムのフィードを表示するプラグイン「Instagram Feed」の使い方」
https://pokomichi.com/instagram-feed/
それではまた~~~♪