Snow Monkey のページヘッダー画像、アイキャッチ画像はアスペクト比が固定されているためどんな画像でも枠にはめ込んで表示することができるものの、文字や人物が入っているような画像だとトリミングされたくないところでトリミングされてしまったりするというデメリットもあります。
そこで、トリミングされない箇所はどこかを検証しましたのでご紹介します。
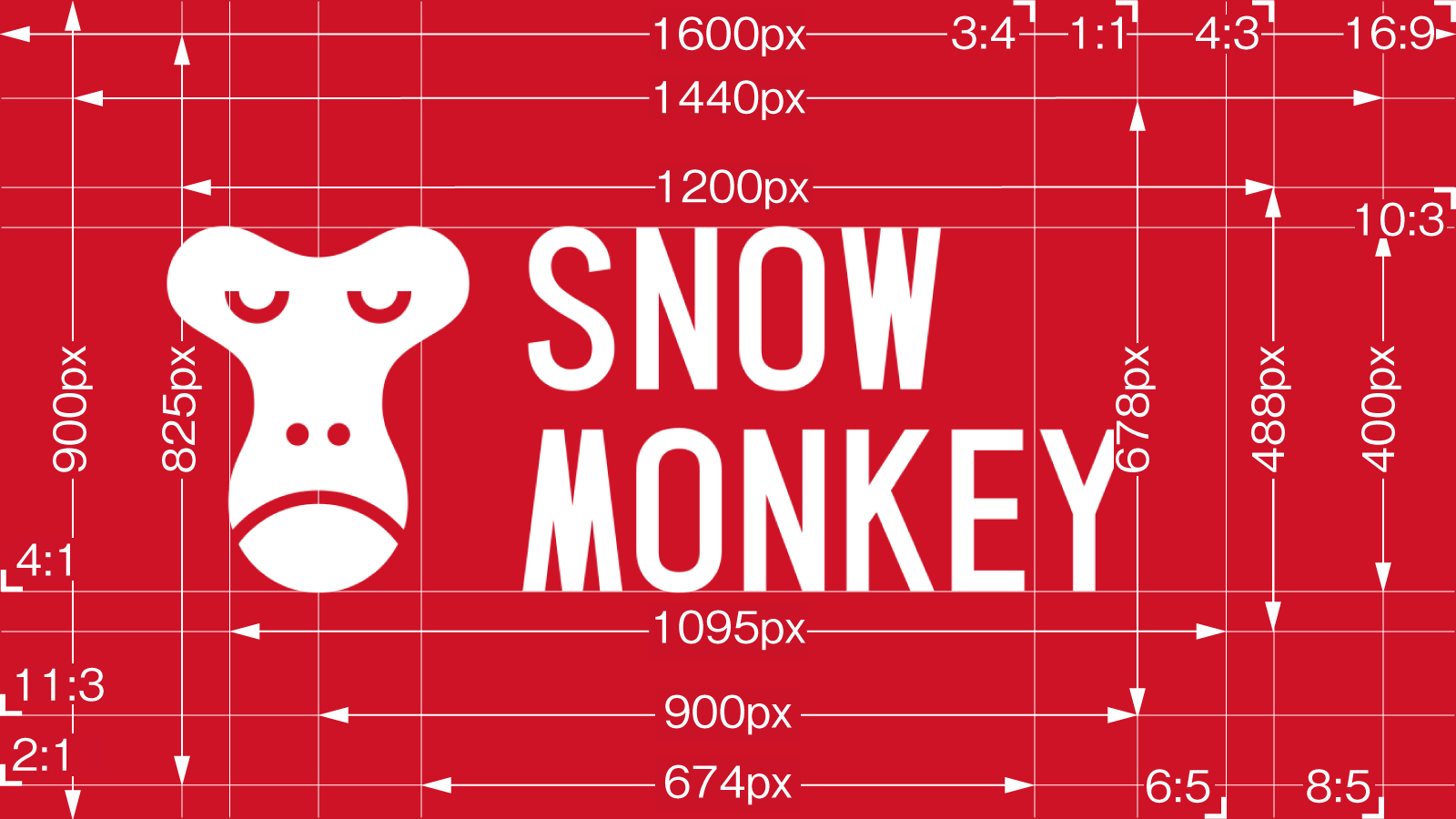
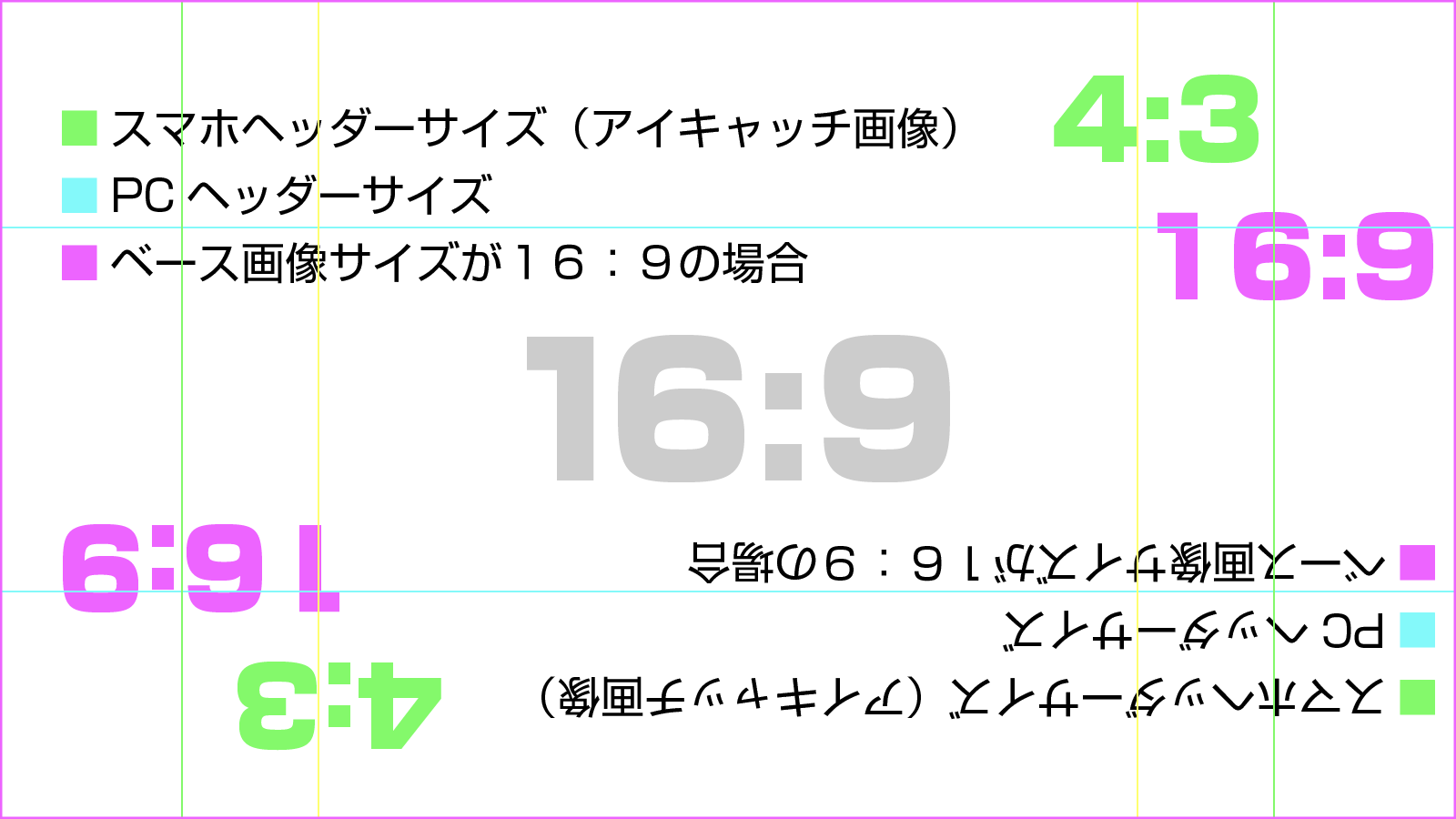
このガイドを使えば、サイズだけでなく表示される箇所で画像が断ち切られてしまうエリアと切られない「安全エリア」もわかります。
Snow Monkeyの公式サイト内のスタートアップガイドの記事に、ここで紹介しているアイキャッチ画像表示範囲をわかりやすく示したガイド線が描かれた定型フォーマットのイラレデータを掲載していただきました。
一番最後の項目の「Snow Monkey のアイキャッチ画像について」に記載されています。
アイキャッチ画像とは?
アイキャッチ画像は、その名の通り、読者の視線を引き付ける役割を持つ画像です。
WordPressのサイトでは、新着情報や人気の記事のサムネイルとして用いられることが多いほか、各記事の冒頭やタイトルの下で大きく表示されることもあります。これは、アイキャッチ画像が記事の“顔”として機能しているからです。
ただ、アイキャッチ画像の役割は、デザインの向上だけにとどまりません。内容を直感的に伝え、興味を引く力のあるアイキャッチを選択することで、さまざまなメリットが生まれます。
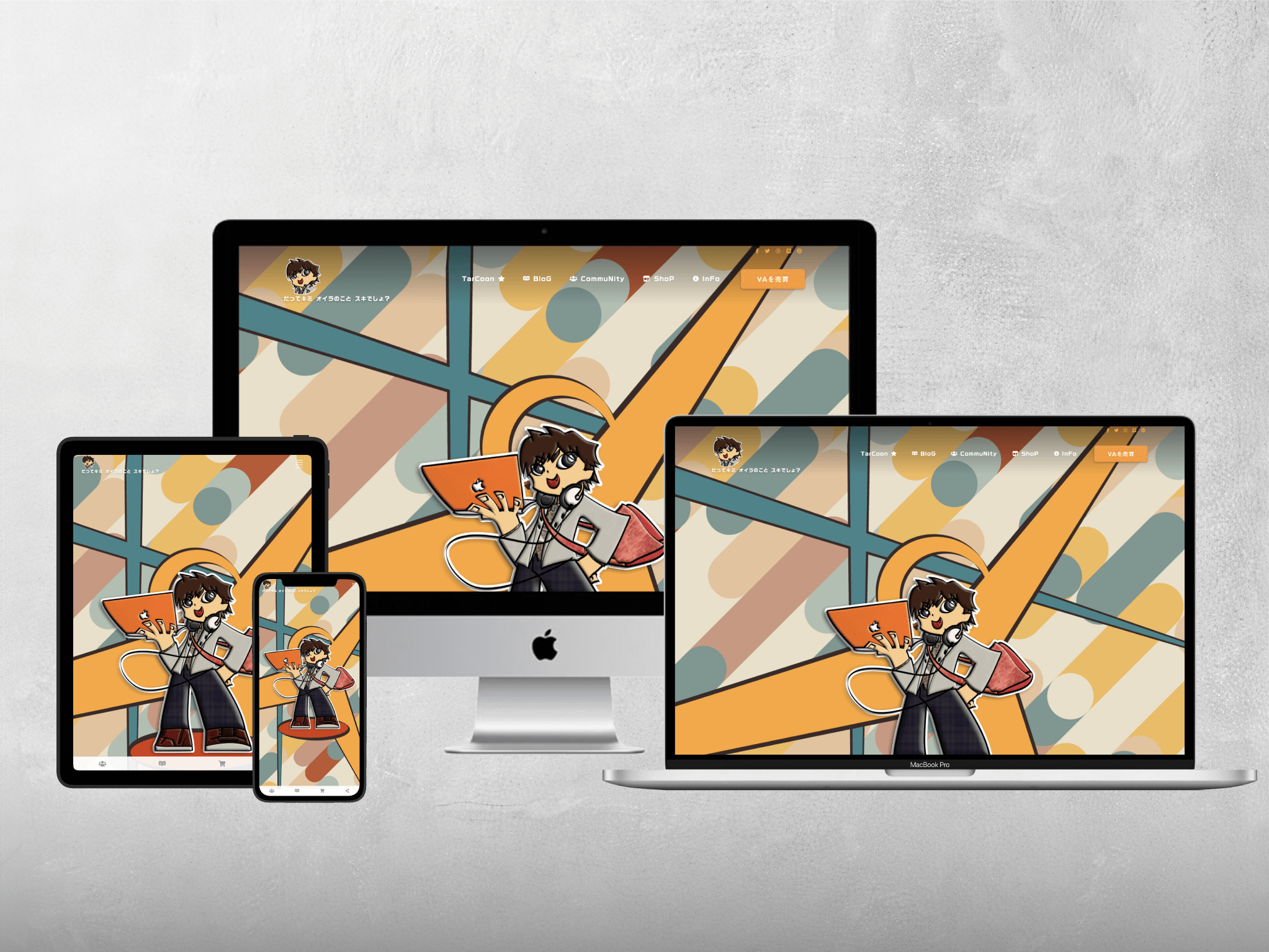
WordPressのテーマのひとつであるSnow Monkeyでは、ひとつのアイキャッチ画像の設定で、複数部場面で使用されます。新着情報や人気の記事のサムネイルはもちろん、各記事の冒頭ヘッダー部分に大きな画像で表示されます。

アイキャッチ画像が使われている場所
アイキャッチ画像は表示される場所によってトリミングされる縦横の比率が変わってきます。それぞれどのサイズで表示されるかご紹介します。
デスクトップ表示 16:9の画像をベースにした場合







モバイル表示 16:9の画像をベースにした場合







ダウンロード
アイキャッチ画像の作成に役立つガイド付きイラレデータを配布します!
Snow Monkeyのアイキャッチ画像は、1枚の画像をスクエア、4:3、16:9、4:1などの異なるアスペクト比にレスポンシブに変換してくれます。これは非常に便利ですが、時々作成した画像が意図したように正しく表示されないことがあります。
そこで、オイラは自分でアイキャッチ画像を作成する際に使用していた、各サイズに適したガイドラインを持ったイラレデータを皆さんに配布することに決めました。このガイドを参考にして画像を配置すれば、様々なサイズに適切にフィットしたレイアウトが実現できます。
是非、このデータを活用して、アイキャッチ画像の作成をもっとスムーズに進めてみてください。