TarCoon☆CarToon -official web site-の上部に掲げられているヒーローヘッダーのアニメーションはどのように作られているかを解説したいと思います。
このサイトは、Snow Monkeyのアップデートで新機能が追加される度に、実装しているので、Snow Monkeyを活用するための見本になるかと思いますのでご参考にしてください。
この記事は Snow Monkey / unitone Advent Calendar 2024 13日目の記事です。まだまだ空きがたくさんあるので、ぜひお気軽にご参加ください!
「TarCoon☆CarToon」の -official web site- は、ワードプレスのテーマ「Snow Monkey」を使用して構築しています。このテーマは、ユーザーフレンドリなデザインと高いカスタマイズ性が大きな特徴です。今回は、このテーマを使って構築された「ヒーローヘッダー」について、具体的なメソッドや方法の解説を交えながら紹介します。
ヒーローヘッダーの演出内容
まず、「TarCoon☆CarToon」の -official web site- のヒーローヘッダーの要素をご紹介します。ヒーローヘッダーはサイトのファーストビューに位置し、訪問者にブランドの詣を気識させる重要な要素です。以下は、ヒーローヘッダーで行なっている演出です。
背景画像のアニメーション
サイト全体の集中力を高めるため、ビジュアルから想象を促す画像を選びました。
流れる模様と、爆発とレンズフラッシュ、フレア、金田光りと言われる「丸」と「十字」の光を組み合わせてレンズゴーストを再現した人工的な輝きで、賑やかな世界観を表現しています。
実はこのアニメーションですが、背景はアフターエフェクトで作ったのでそんなに大変ではなかったのですが、爆発とレンズフラッシュは1コマ1コマ描いているのでなんだかんだで作業時間がかかっていたりします。
金田光りがやりたいだけで作ったアニメーションでした。今後修正を重ねる予定ではあります。
正にヒーローらしく登場!バウンス・ダウンするTarCoon☆CarToon
真上から登場して、バウンスして着地します。主役のキャラクターが画面の外から登場することで、このサイトの主役である、TarCoon☆CarToonの存在を引き立たせる狙いがあります。
キャラクターが登場した後にLOGOの「TARCOON CARTOON」が左右から入ってきます。
また、クリックすると、オーバーレイ表示でピックアップ記事のスライダーが表示されます。
このサイトを簡単に説明したメッセージをフェードで表示させ
ユーザーにサイトの目的を簡単に伝える文章を配置。
上から順に流れ落ちてくるSNSのボタンリンク
各サイトへの流入を効率的に促すための動的な演出をしています。次々と見覚えのあるロゴが落ちてくるので、押してみたくなりませんか?
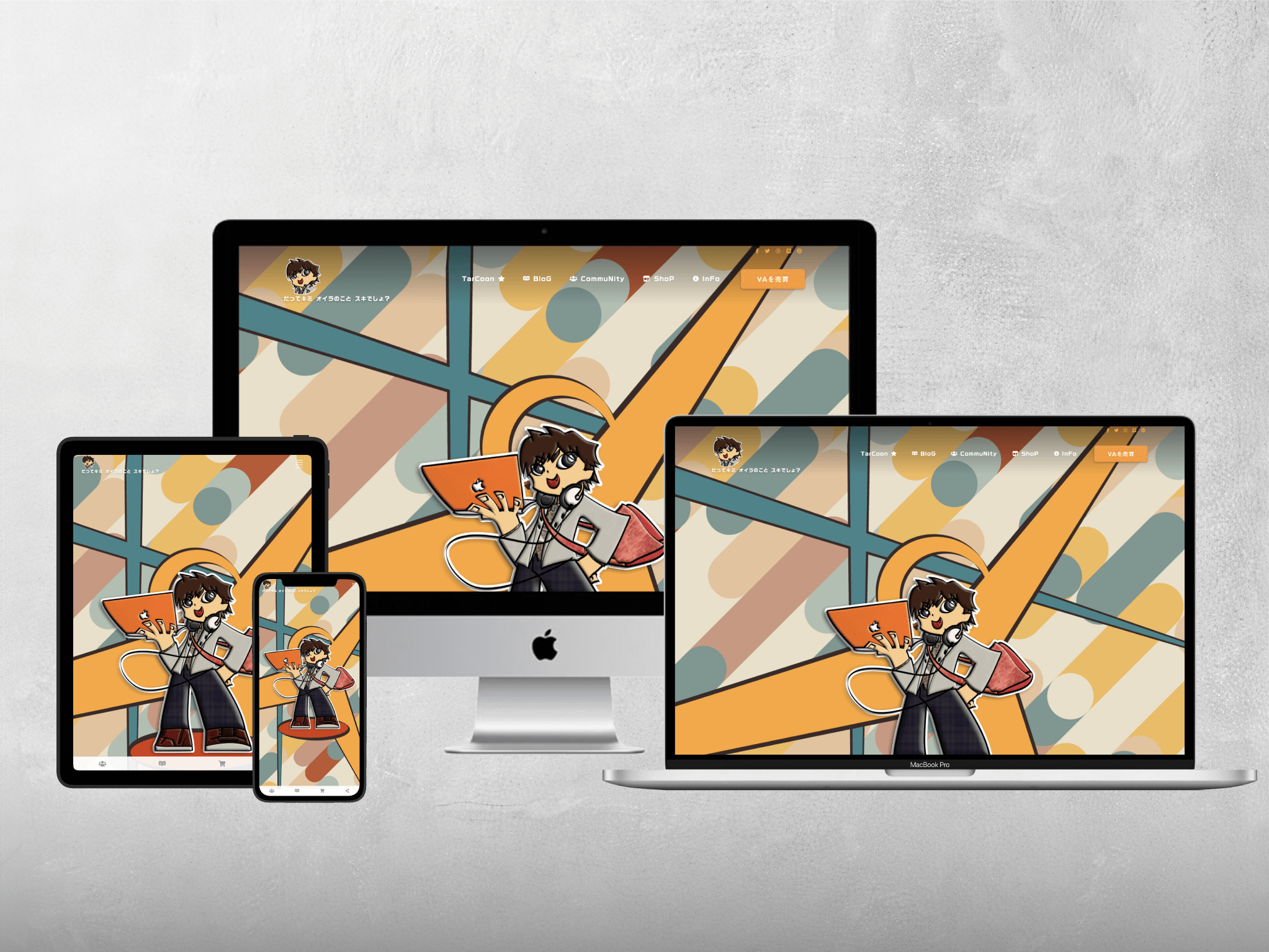
これらの内容は、PCサイズ、タブレットサイズ、スマホサイズでも、一画面で最低限の情報が伝わるようにまとめています。

Snow Monkeyの機能を使ったヒーローヘッダーの構築
「Snow Monkey」のテーマは、WordPressのブロックエディターを使ってビジュアルを構築することが可能です。ここでは、ヒーローヘッダーの構築手順を解説します。
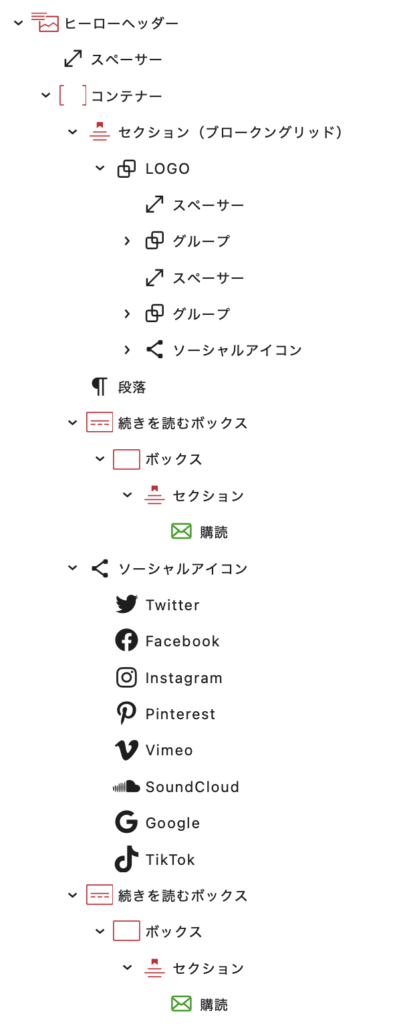
使用したブロック
複数のブロックを組み合わせて作成しています。一番効果を発揮している大きな特徴として、セクション(ブロークングリッド)ですね。一番目立たせたいキャラクターを存在感を出すことと、リンクボタンや、伝えたいテキストなどをなんかちょっといい感じに重ねて表示することで、全体を馴染ませる効果があります。
あとはSnow Monkeyの複数のブロックを組み合わせることで、内容をコンパクトにまとめています。続きを読むボックスはそこまで必要はないけれども、必要としている人には詳しくみてもらう効果があって、丁度いいです。
Snow Monkeyのブロック
- ヒーローヘッダー
- コンテナー
- セクション(ブロークングリッド)
- 続きを読むボックス
デフォルトのブロック
- 段落
- スペーサー
- 画像
- グループ
- ソーシャルアイコン

ヒーローヘッダーで画面ギリギリまで
ヒーローヘッダーブロックは背景画像と、その上にコンテンツを重ねることができます。重ね具合はグリッドに沿ってどれくらいずらすか、どのグリッド線に沿わせてレイアウトするかを設定できます。
TarCoon☆CarToonのイラストの背景にアニメーション(動画ファイル)を再生させたかったので、使用しました。
斜めに動く背景に、金田光と言われる「丸」と「十字」の光を組み合わせてレンズゴーストの模様を重ねた背景動画を再生することで、登場するTarCoon☆CarToonのイラストの存在を引き立てます。
賑やかな動きにすることで、動画でこのサイトが何のサイトなのかを伝える効果を生みました。
最も特徴的な効果を出しているセクション(ブロークングリッド)
Snow Monkeyが提供する「セクションブロック(ブロークングリッド)」を使用して、写真の上にテキストがちょっと乗っかるような崩しレイアウトを行いました。これによって、TarCoon☆CarToonのイラストの上に少し重なる形でLOGOやテキスト、SNSアイコンを重ねることができます。と、同時に少し大きめにTarCoon☆CarToonのイラストを配置できてよりTarCoon☆CarToonを強調できます。
「セクションブロック(ブロークングリッド)」の魅力は、ある程度「崩し」ができないと成立しないのだけど、自由なレイアウトが制限されて代わりに崩しのルールだけ設定できる様になっているので、オイラのようなデザインセンスがない人でもいい感じに崩しをした様に見える点です。
ビフォーアフター
セクションブロック(ブロークングリッド)を使う前は、カラムブロックでレイアウトしてたのでその違いを比較してみると一目瞭然です!今まで目立たなかったキャラクターをグリッドを超えて大きく表示されることで強調することができました。


Snow Monkey Editorのプラグインを使って動きを追加
Snow Monkey Editorのアニメーションの項目は、各ブロックごとに、ブロックが画面に入ってきたときに動作するアニメーションを設定することができます。
当サイトのヒーローヘッダーでは、このアニメーション機能を多用することで、TarCoon☆CarToonのヒーロー性を演出しています。
まず、TarCoon☆CarToonが上部から下部に向かってバウンス・ダウンする事で着地した効果を出しています。
また、サイトのタイトルである「TARCOON CARTOON」のロゴをTarCoon☆CarToonとは別の方角、左右から登場させることで、タイトルの存在感も引き立たせています。
新機能「左右フェードイン」アニメーションの実装
Snow Monkey Blocksのアニメーション設定機能を使い、左右から滑らかに表示される動きを追加しました。この力強い動作により、ビジュアルの印象は一気に高まります。
まとめ
「TarCoon☆CarToon」の -official web site- のヒーローヘッダーは、Snow Monkeyの力強い機能を駆使して作成されました。作成過程で導入した「左右フェードイン」アニメーションは、ユーザーに効果的な視覚的インパクトを与えることに成功しています。Snow Monkeyのカスタマイズ性とブロックエディターの便利さを最大限に活用したこの構築手順は、少しでも皆さんのウェブサイト作成の参考になれば嬉しいです。